노코드 팝업 솔루션 코드앤버터
팝업 SaaS 서비스 코드앤버터 사용법3 - 팝업 노출 공개 설정하기 본문
웹(Web), 앱(App) 기반 서비스 운영에서 팝업 노출 설정은 매우 중요합니다. 팝업은 대개 메인 페이지에 설치를 하게 되고 가장 먼저 사용자에게 노출되기 때문입니다. 어떤 목적으로 웹사이트와 애플리케이션을 운영하든, 팝업은 사용자의 화면 첫인상을 결정짓는 중요한 요소입니다.
크기나, 노출 효과, 빈도 등을 잘못 설정한 팝업은 사용자로 하여금 불편함과 불쾌함을 초래하기도 합니다. 반대로 너무 기본적인 팝업 또한 사용자의 눈길을 효과적으로 끌어당길 수 없어 마케팅 효과가 떨어질 수 있습니다.
개인이 직접 홈페이지를 운영하는 경우, 이미 만들어진 팝업 설정을 수정하려면 번거로운 작업이 필요합니다. 디자인 작업부터 노출 설정, 버튼별 이벤트에 따른 개발적 자원도 필요합니다. 디자인 인력이 있는 경우는 많지만 개발 인력이 있는 경우는 드문 편이라 해당 작업을 위해 추가적인 유지 보수 비용도 들어갑니다.
코드앤버터는 포토샵, 일러스트레이션, 피그마 등의 디자인 툴을 사용할 줄 몰라도, 개발 지식이 없어도 요소를 직접 옮기며 팝업을 구성할 수 있는 서비스로 기존 팝업 제작에 필요했던 불필요한 지출과 번거로운 과정을 줄일 수 있습니다. 그리고 직접 팝업 노출 효과를 설정할 수 있어 사용자의 만족도를 높이는 마케팅 수단으로써도 활용할 수 있습니다. 팝업 SaaS 서비스인 코드앤버터는 현재 베타 기간으로 무료 사용이 가능하답니다.
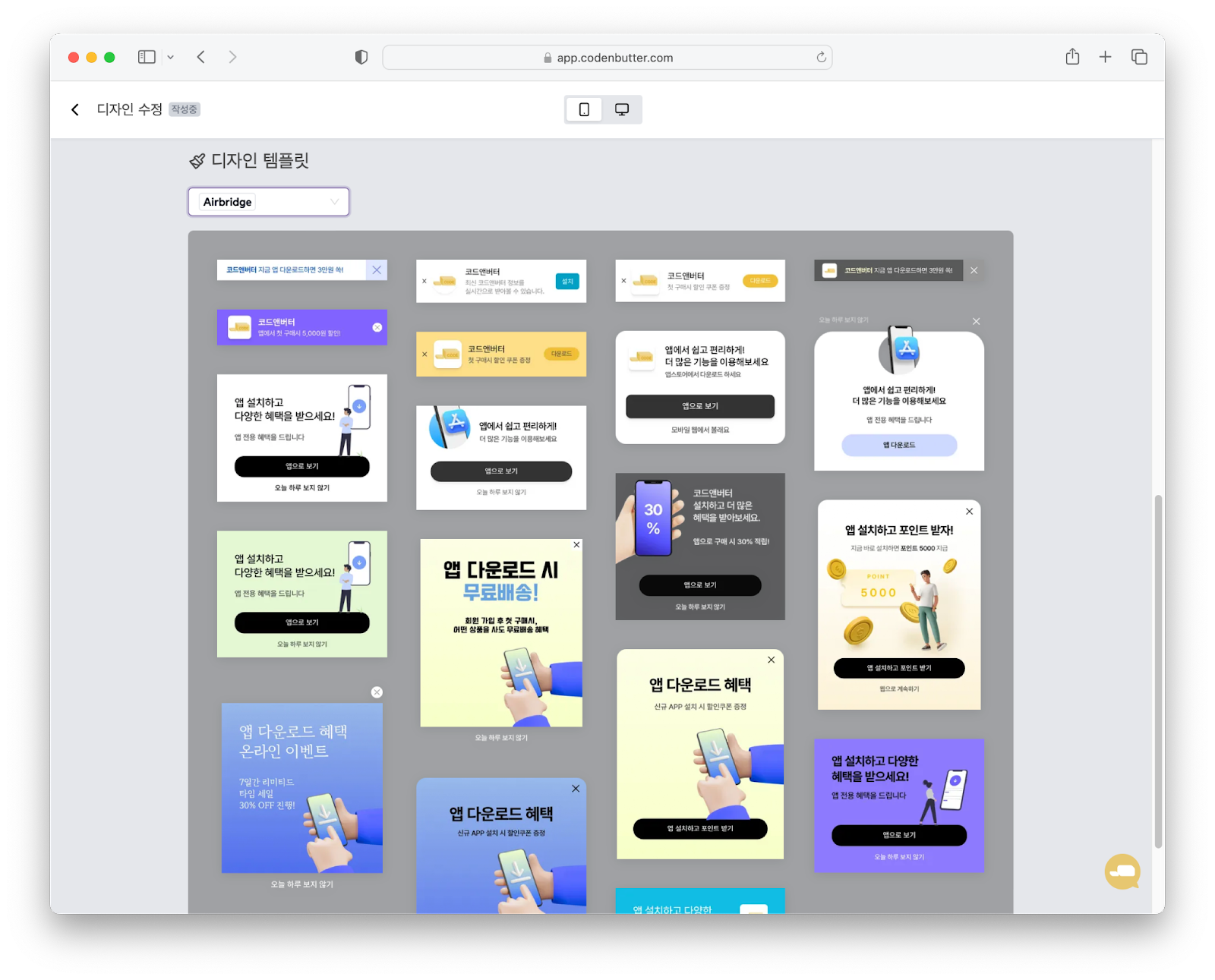
다양한 주제의 50여 가지의 팝업 템플릿을 코드앤버터 에디터로 편리하고 쉽게 편집해 보셨다면 이제 팝업 노출 설정 기능을 사용해 볼 차례입니다. 아직 코드앤버터를 사용해 보지 않으셨다면 아래의 코드앤버터 사용법 1, 2를 참고해 주세요.
무료 노코드 팝업 서비스 코드앤버터 사용법2 - 템플릿을 활용한 팝업 디자인 편집
무료 노코드 팝업 서비스 코드앤버터 사용법 2 템플릿을 활용한 팝업 디자인 편집 "상세페이지에 팝업을 올리고 싶은데 템플릿을 구할 순 없을까요?ㅜㅜ" "프로모션 이벤트 팝업 디자인 잘하는
codenbutter.tistory.com
코드앤버터의 야심찬 애니메이션 팝업을 예시로 팝업 노출 설정 방법을 알려드리겠습니다.
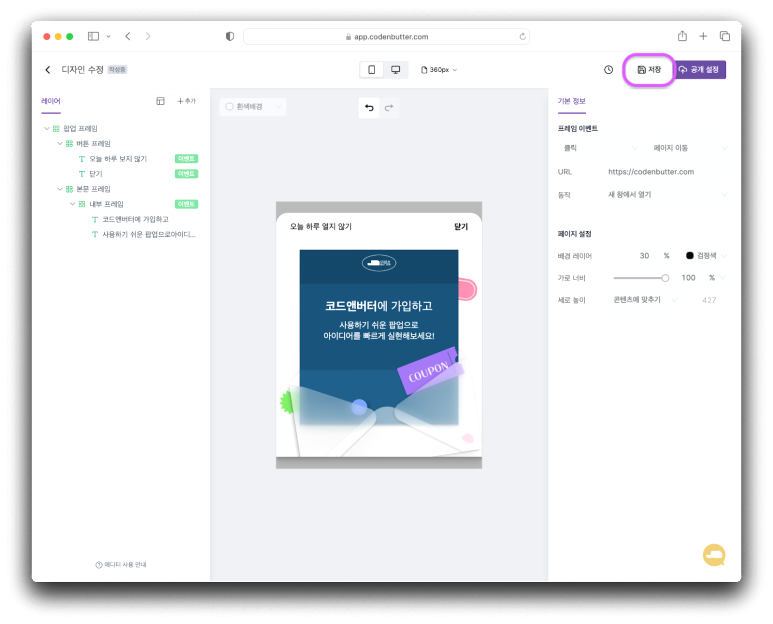
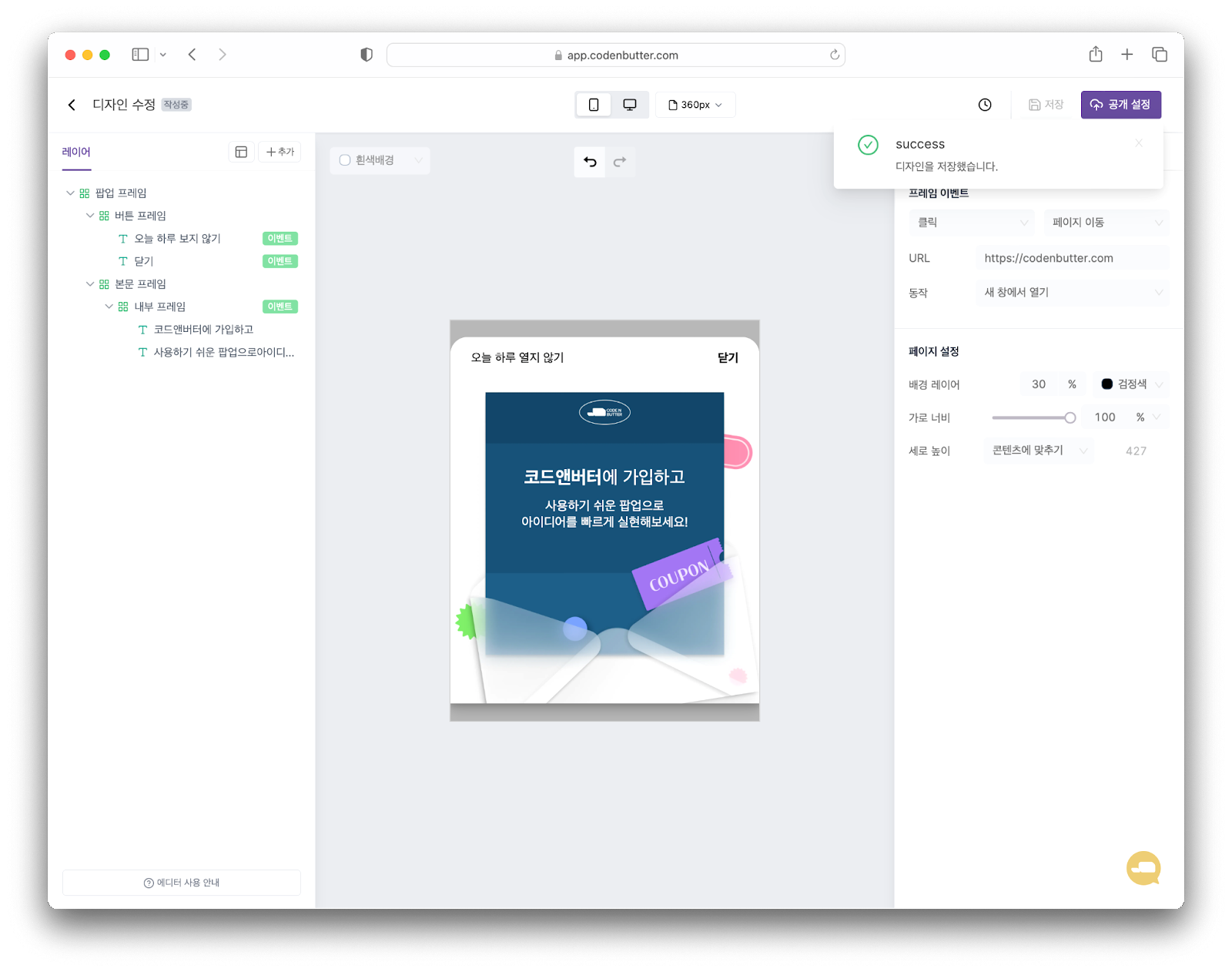
1. 편집 디자인 저장하기
편집된 디자인이 노출될 수 있게 저장하기 버튼을 눌러주세요.
SaaS 서비스 코드앤버터의 팝업 노출 설정에서는 팝업의 노출 위치, 효과 등 다양한 옵션을 선택할 수 있습니다. 먼저 에디터로 편집된 팝업 디자인을 저장해 주세요.


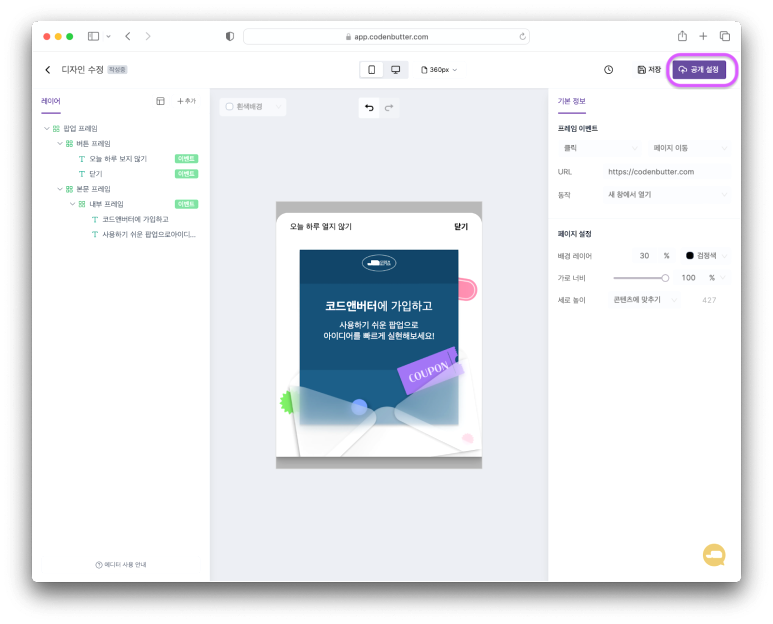
2. 공개 설정
디자인을 저장한 뒤 오른쪽 상단의 보라색 공개 설정 버튼을 눌러주세요.


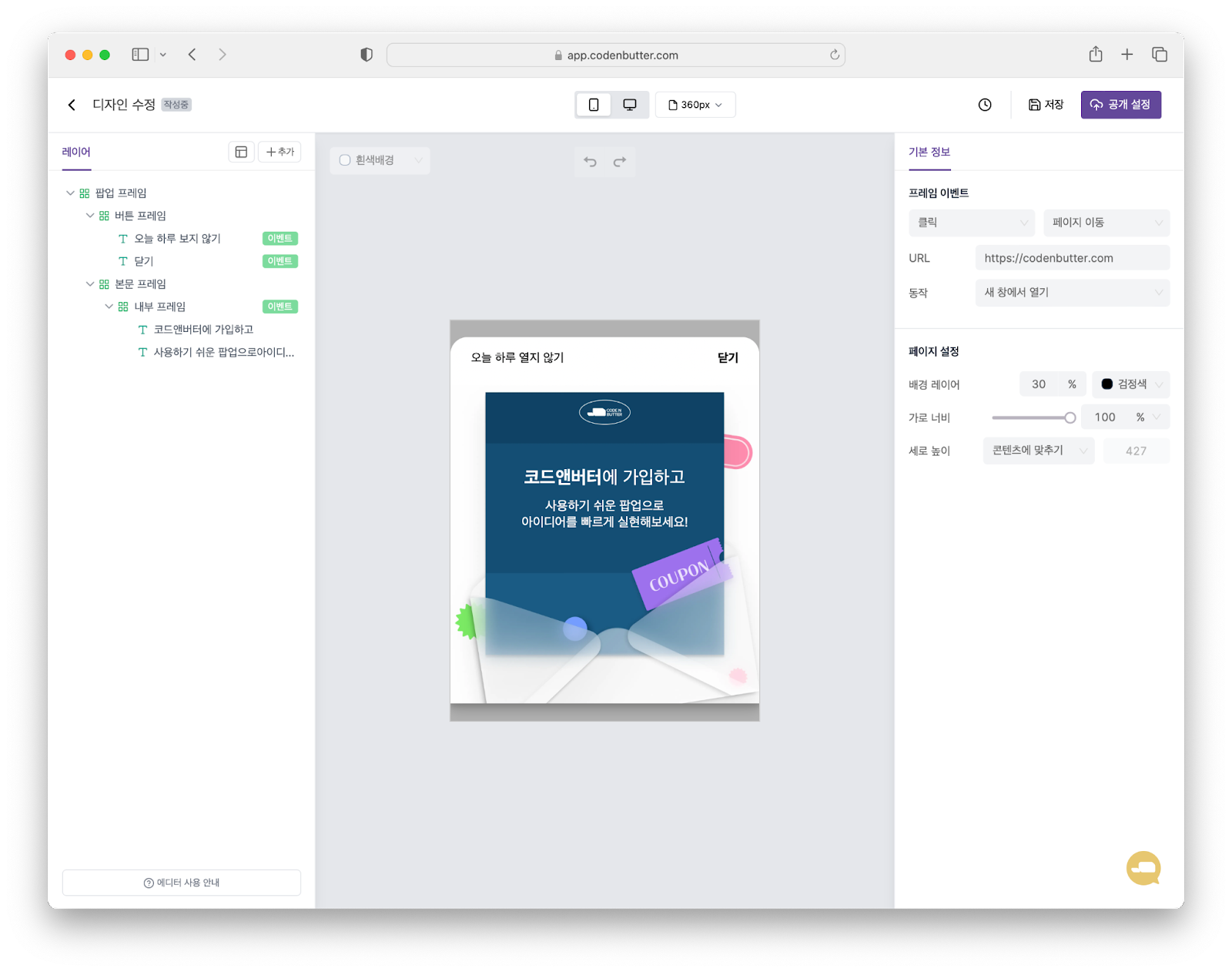
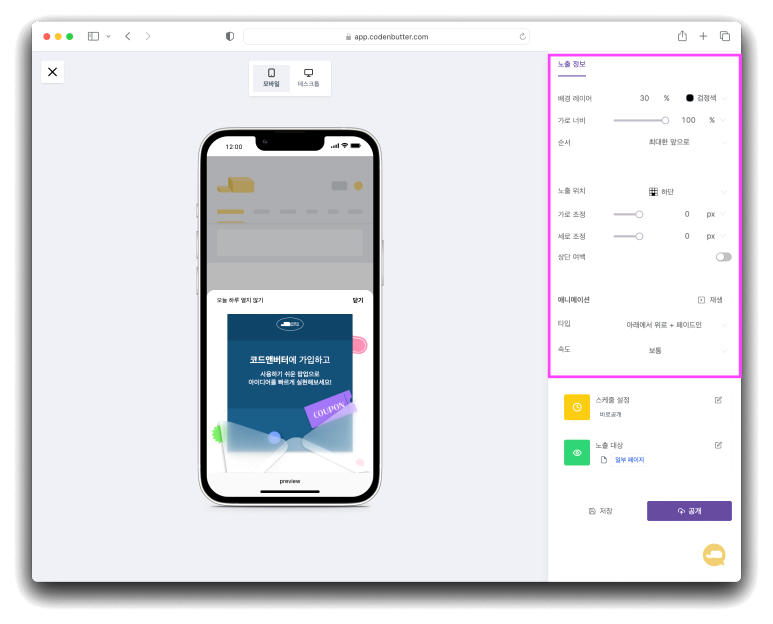
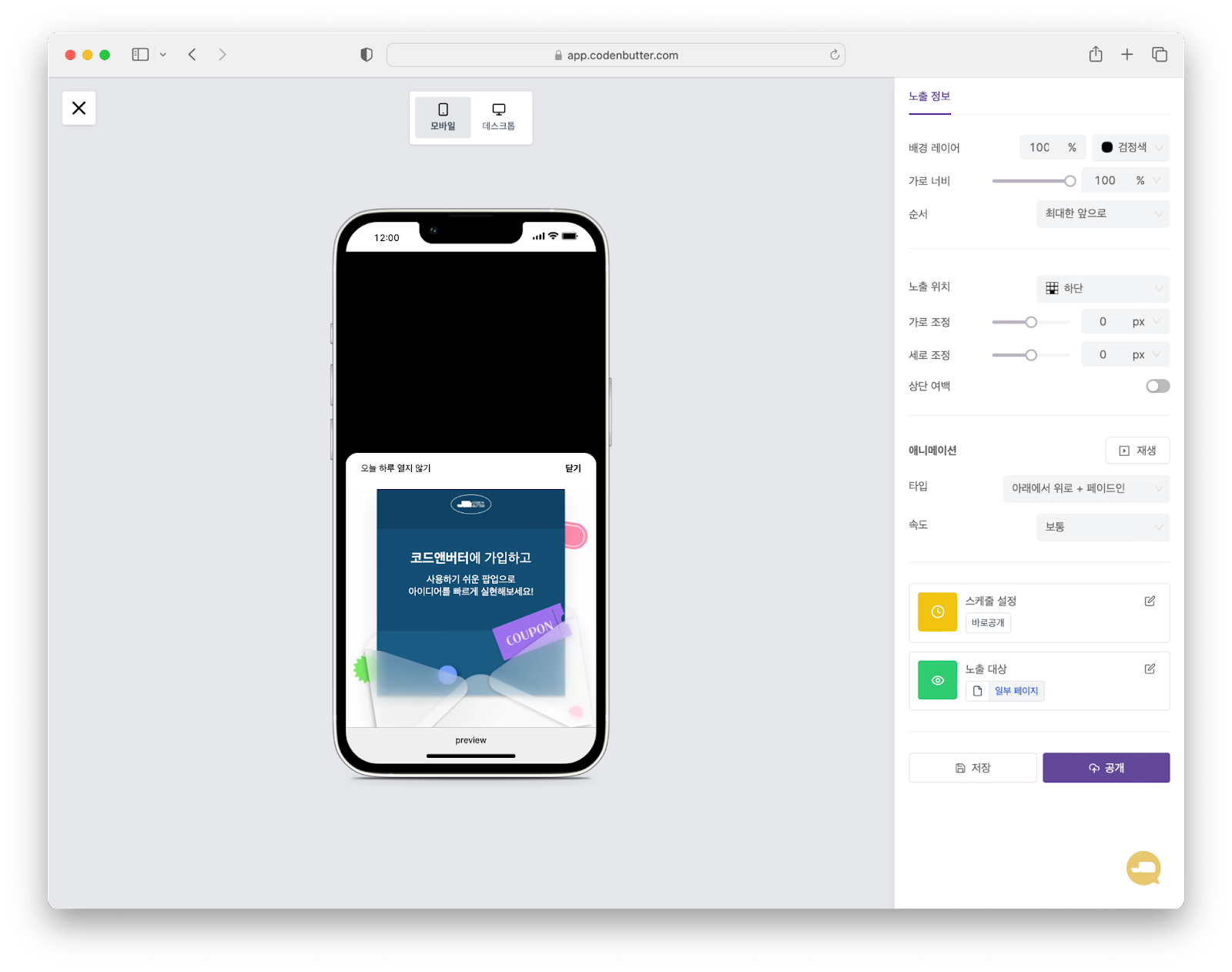
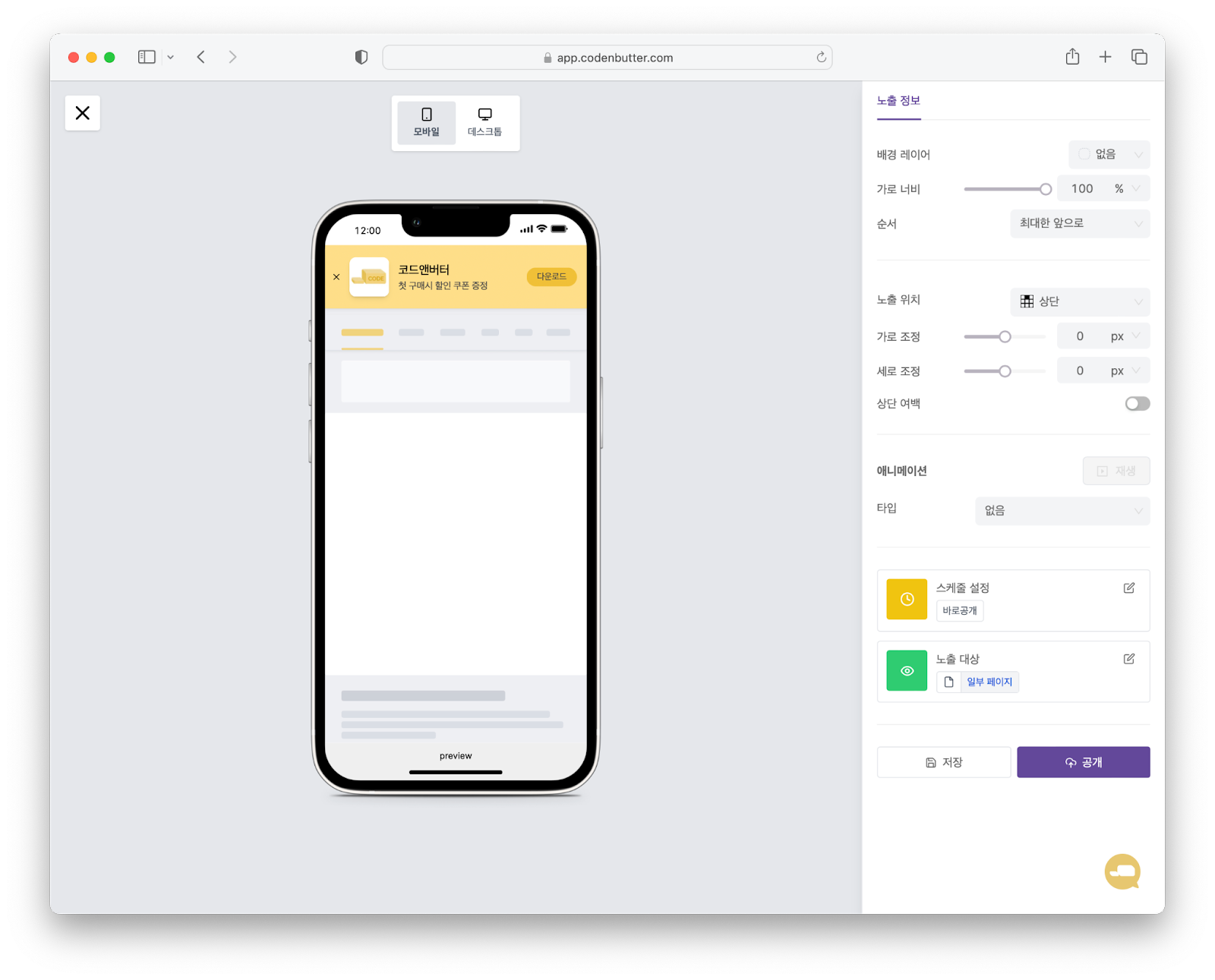
3. 노출 정보 확인하기
팝업을 공개하기 전 오른쪽의 노출 정보 탭에서 다양한 노출 설정 옵션을 점검해 주세요.


아래에서부터는 각 기능의 상세 정보를 알려드릴게요.
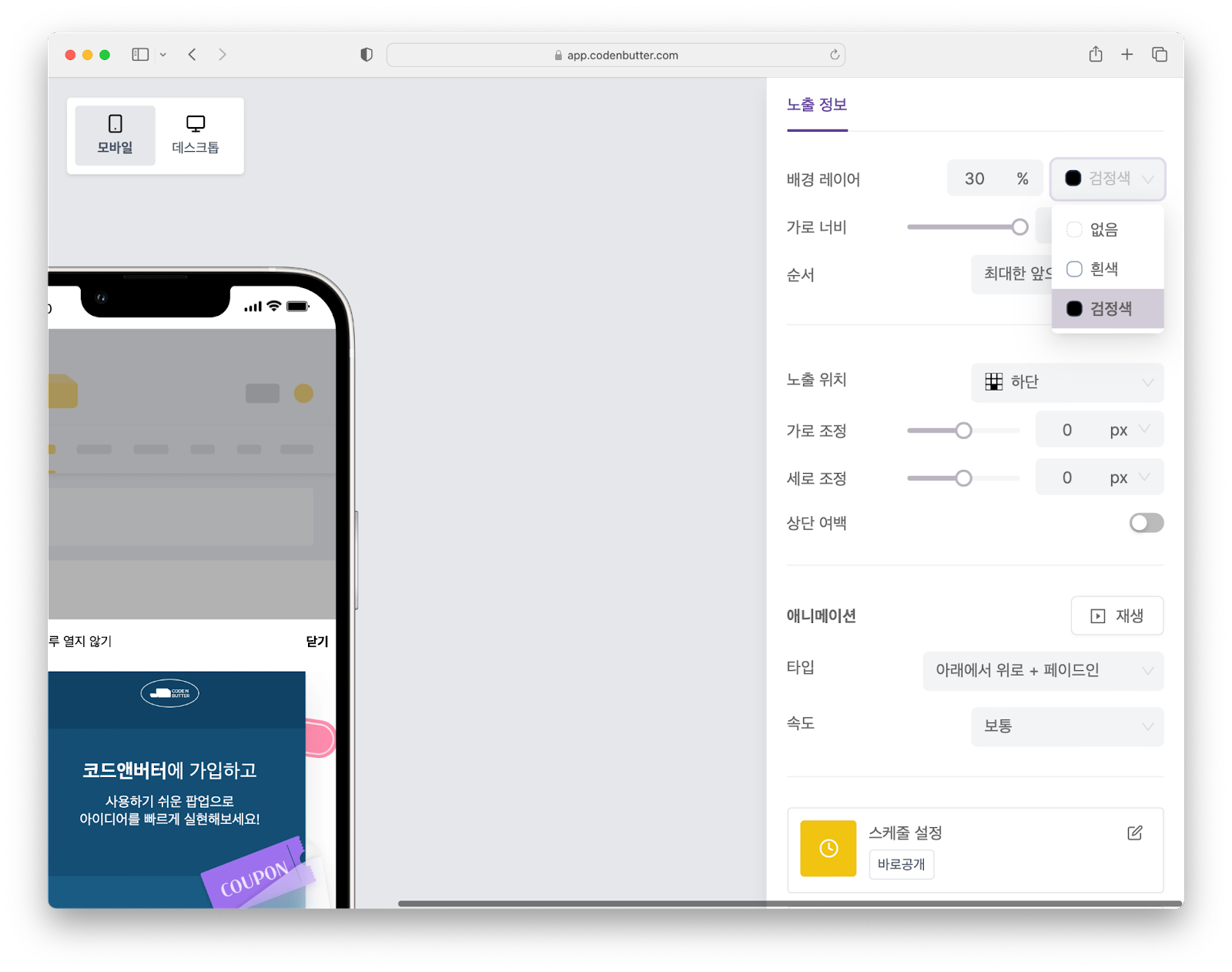
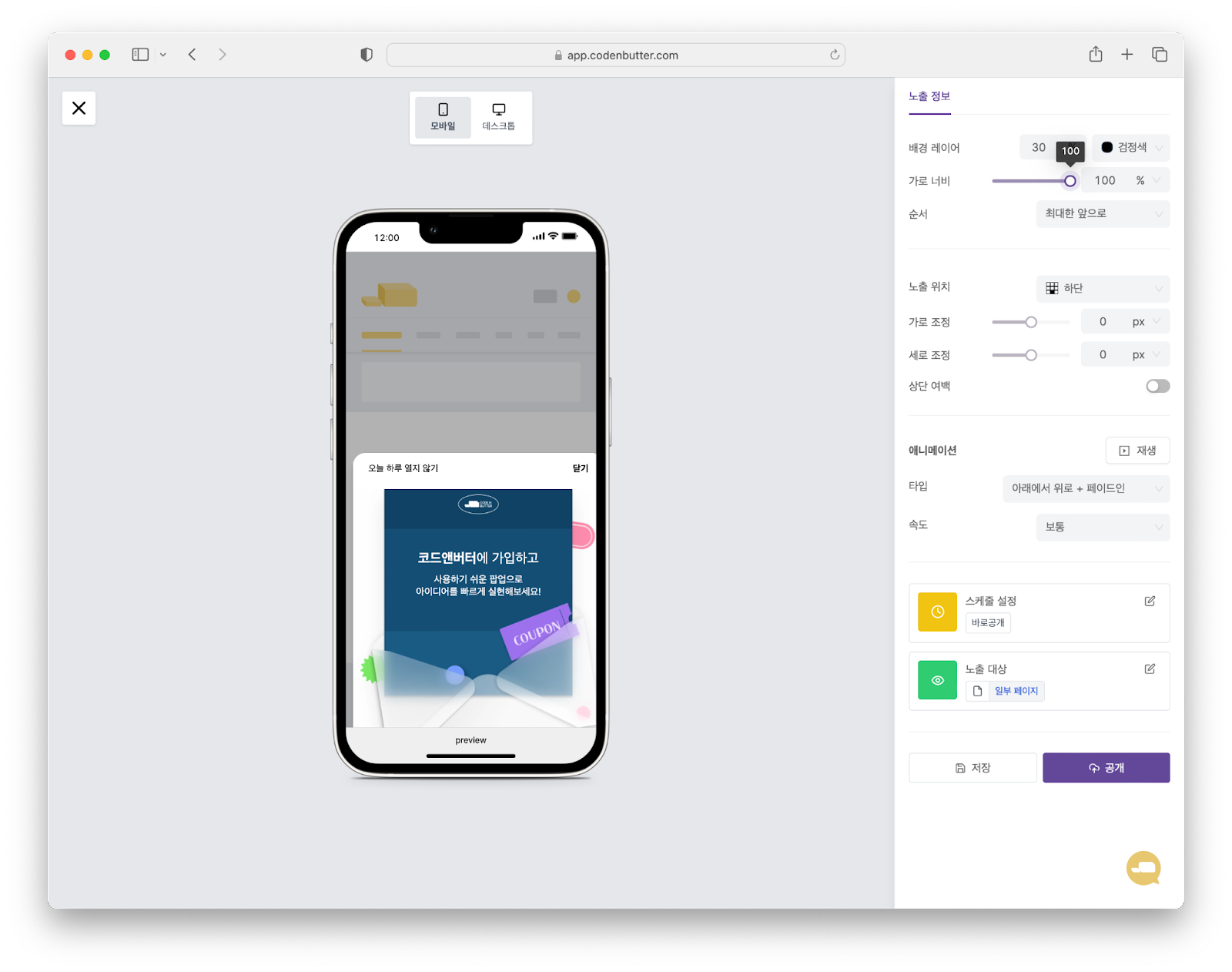
배경 레이어
홈페이지에 반영되는 배경 농도
팝업을 설치했을 때, 배경을 흐리게 처리한다면 팝업 내용을 강조할 수 있습니다. 그래서 코드앤버터의 팝업 노출 공개 설정에서도 해당 기능이 적용되어 있는데요. 흰색이나 검은색의 배경을 선택해 넣을 수 있습니다. 투명도를 조정해 내 홈페이지에 가장 잘 어울리는 값을 찾아보세요.


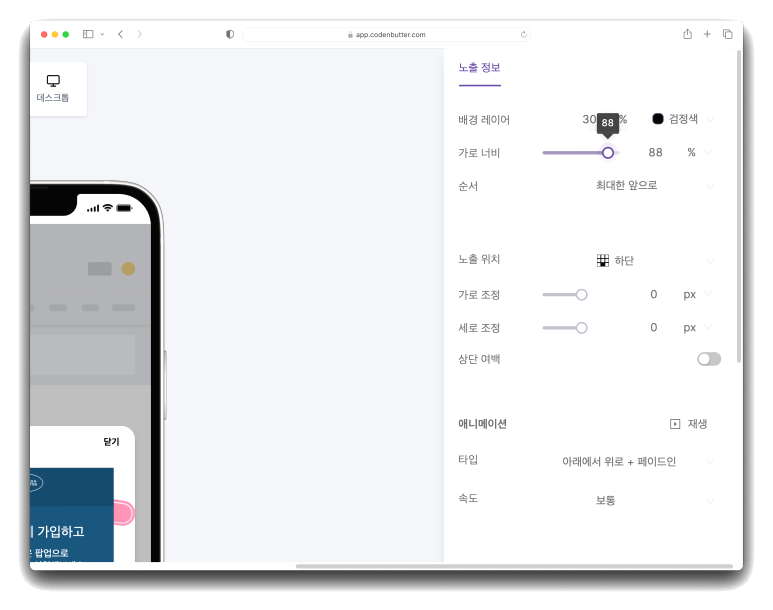
가로 너비
미리 보기 화면을 통해 팝업의 가로 너비를 수동으로 조절하는 기능
가로 너비 조절 기능은 팝업 너비를 쉽게 설정할 수 있게 해 줍니다. 코드앤버터의 모바일 미리 보기 화면은 가로 360px이 기본으로 설정되어 있습니다.
에디터에서 팝업 편집 시 360px 보다 큰 사이즈로 작업하신다면 폭이 더 작은 기종에 적용되었을 때 텍스트 밀림이 발생할 수 있어, 360px을 기준으로 작업하는 것을 권장드립니다.



데스크톱 컴퓨터의 경우 모니터 크기에 따라 가로 너비가 다양하기 때문에, 코드앤버터 화면이 최소 너비의 화면이라 생각하고 팝업 창의 위치와 크기 비율을 맞추는 것이 좋습니다.
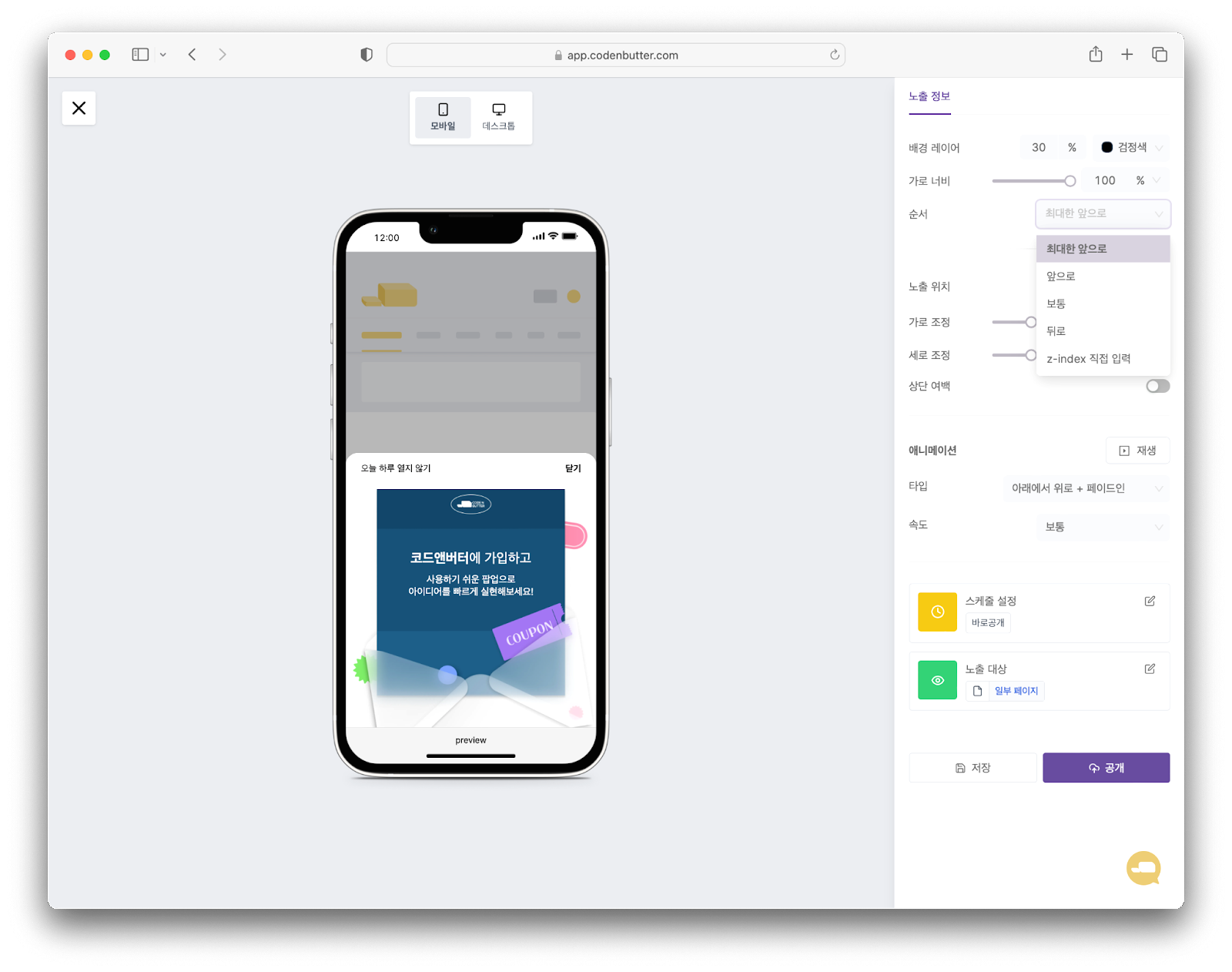
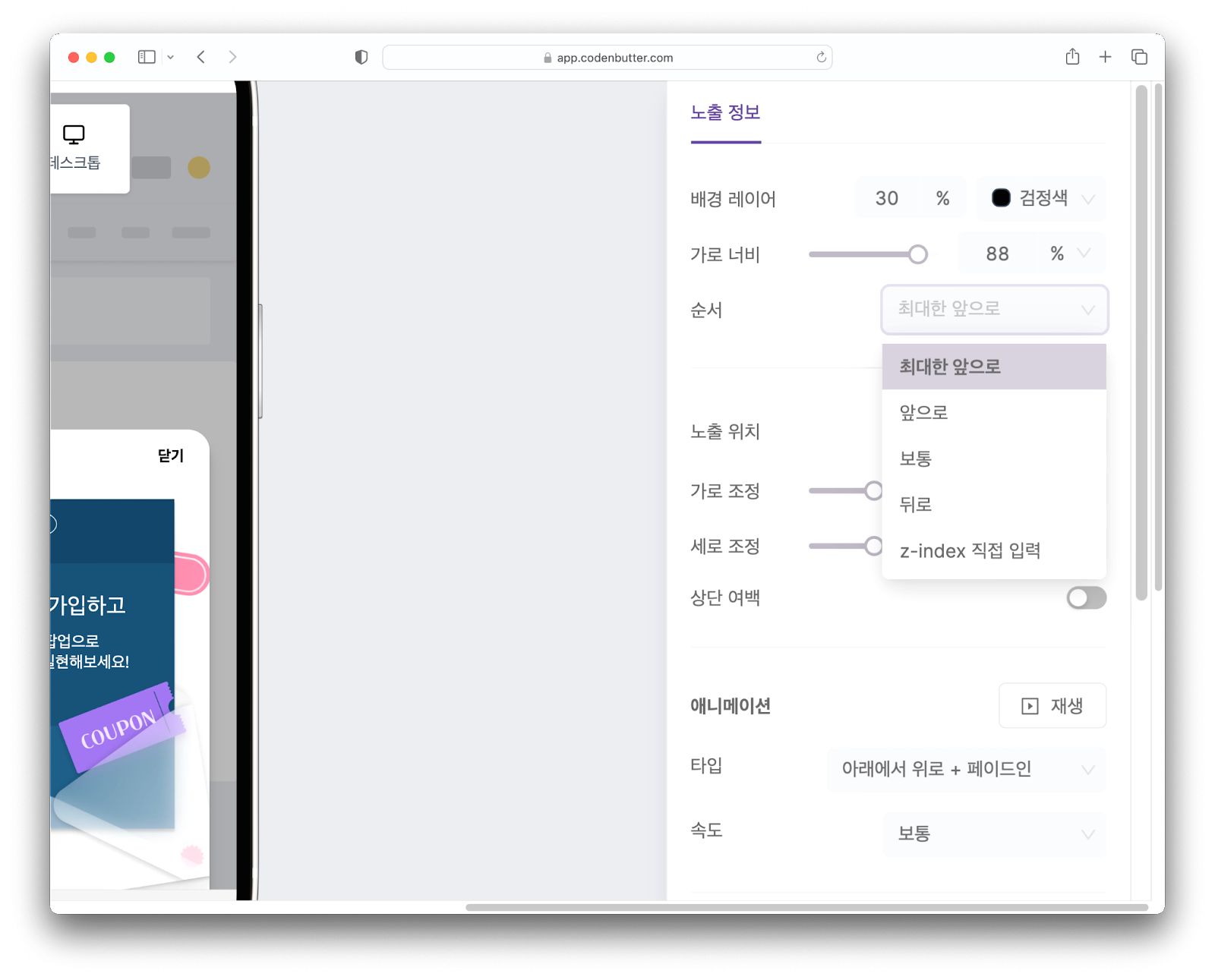
순서
겹쳐지는 팝업의 노출 순서 조절 기능
노출 정보 탭에서 순서 설정 기능은 여러 가지 팝업이 겹치는 상황에 대비하여 사용할 수 있습니다. 만약 여러 개의 팝업이 동시에 공개되어 있는 경우, 중요한 팝업이 먼저 보이도록 설정할 수 있습니다. 이렇게 함으로써 사용자들이 가장 중요한 정보를 우선적으로 확인할 수 있게 해 줍니다.


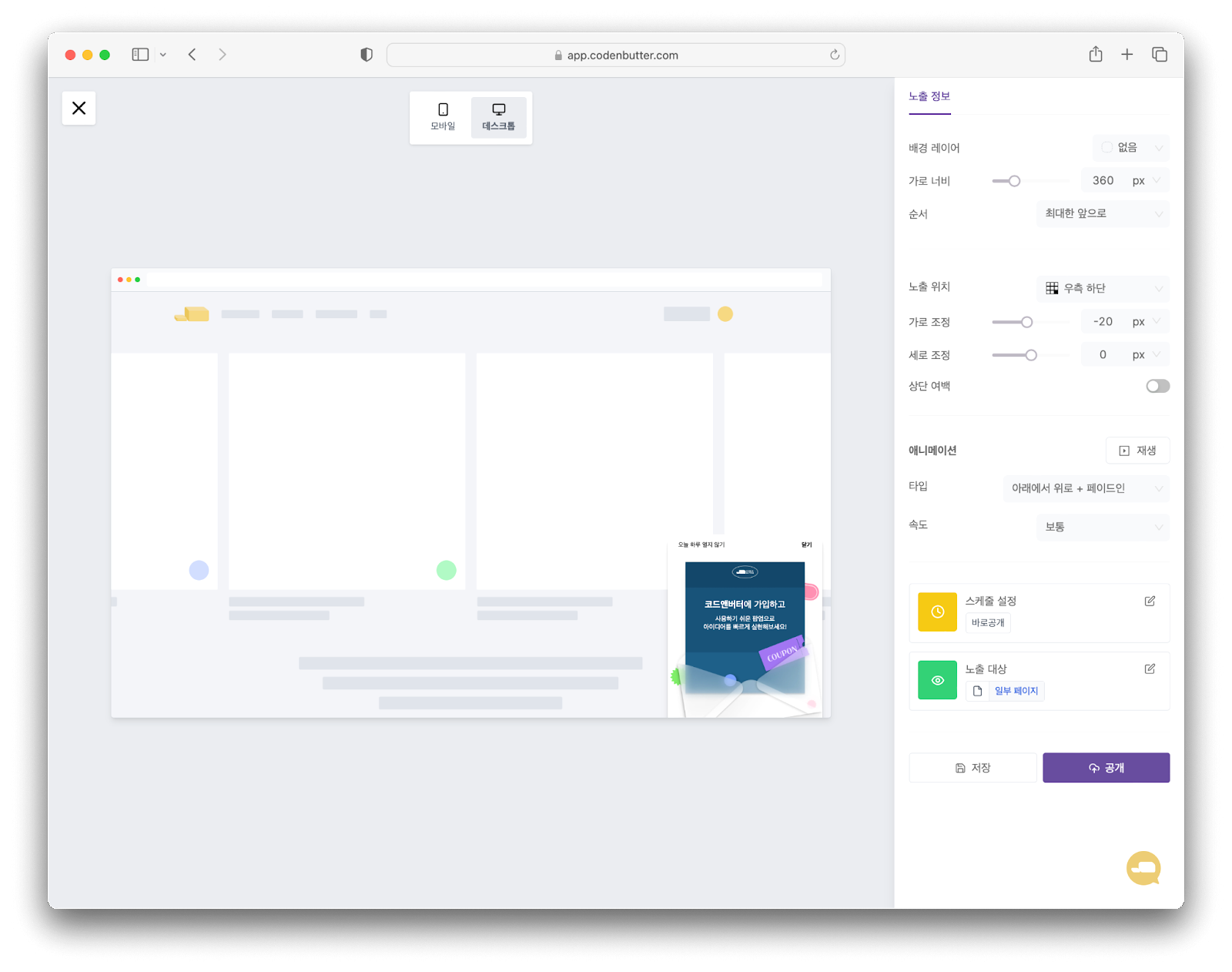
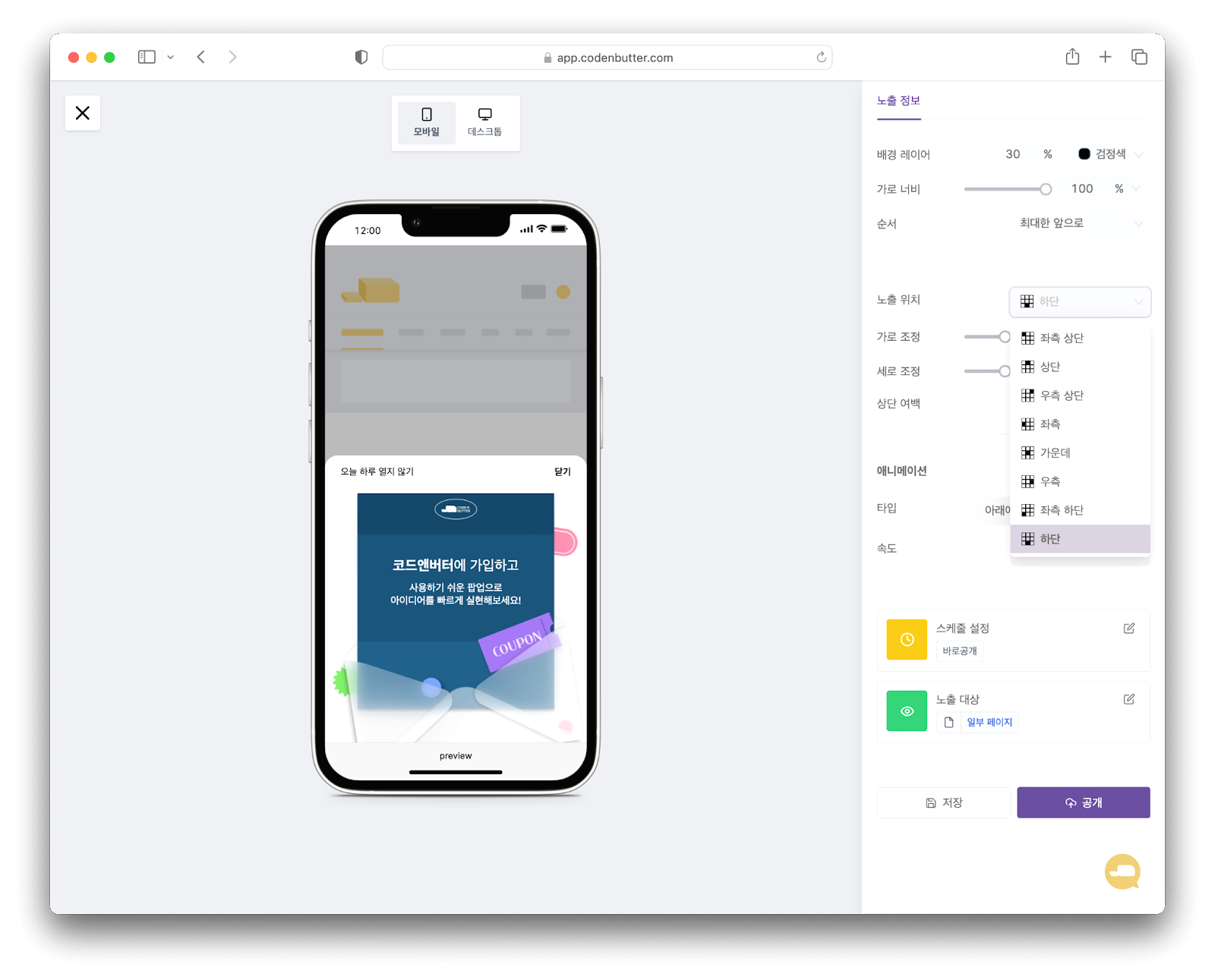
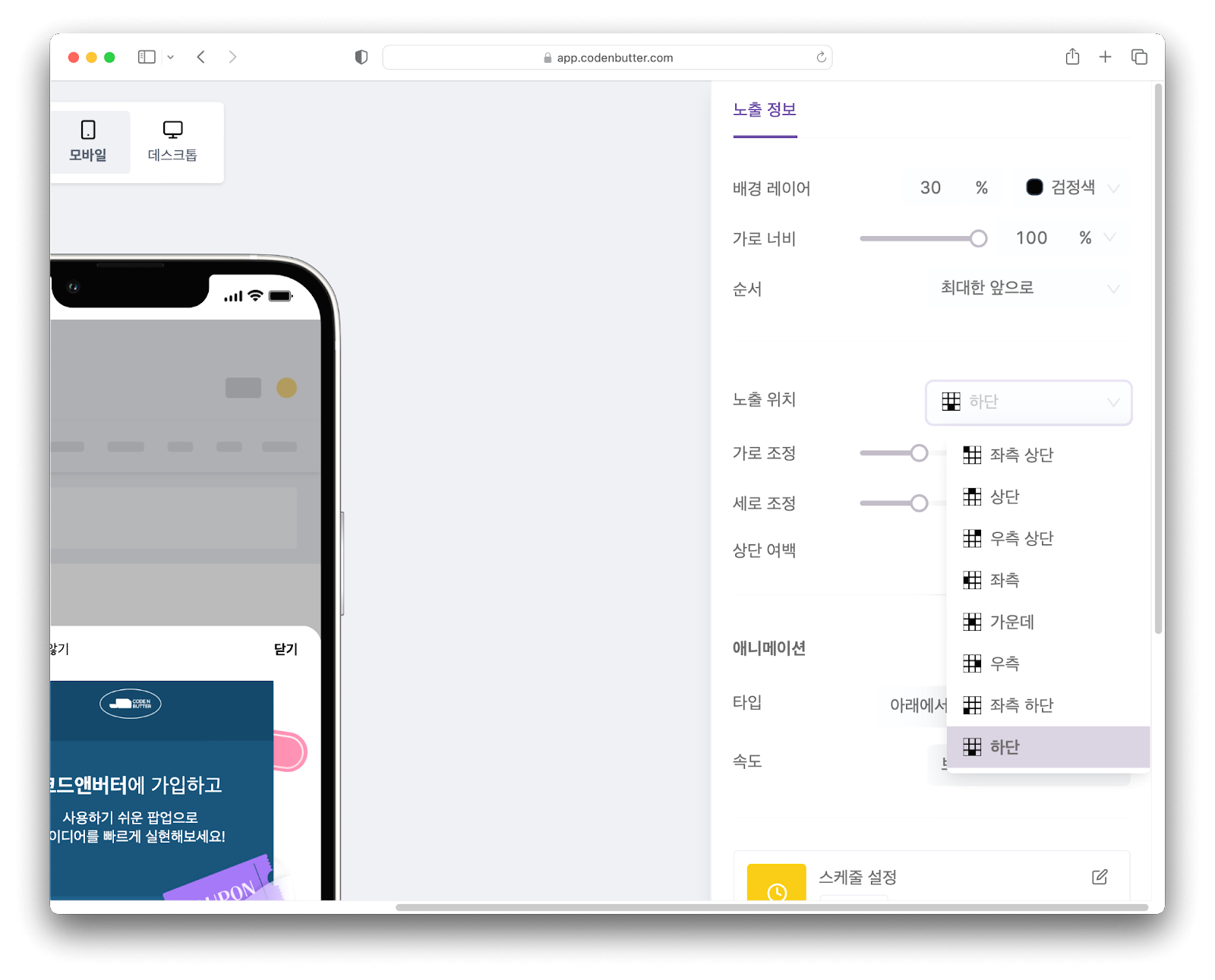
노출 위치
화면에서의 노출 위치 설정 기능
노출 위치 설정 기능은 웹사이트, 모바일 화면에서 팝업창이 노출될 때, 화면에 표시될 위치를 설정하는 기능입니다.





노출 위치 타입 메뉴를 선택해 간편 설정도 가능하지만 세밀한 보정을 원하는 경유 가로, 세로 조정 바를 이용해 수동 조절이 가능합니다.
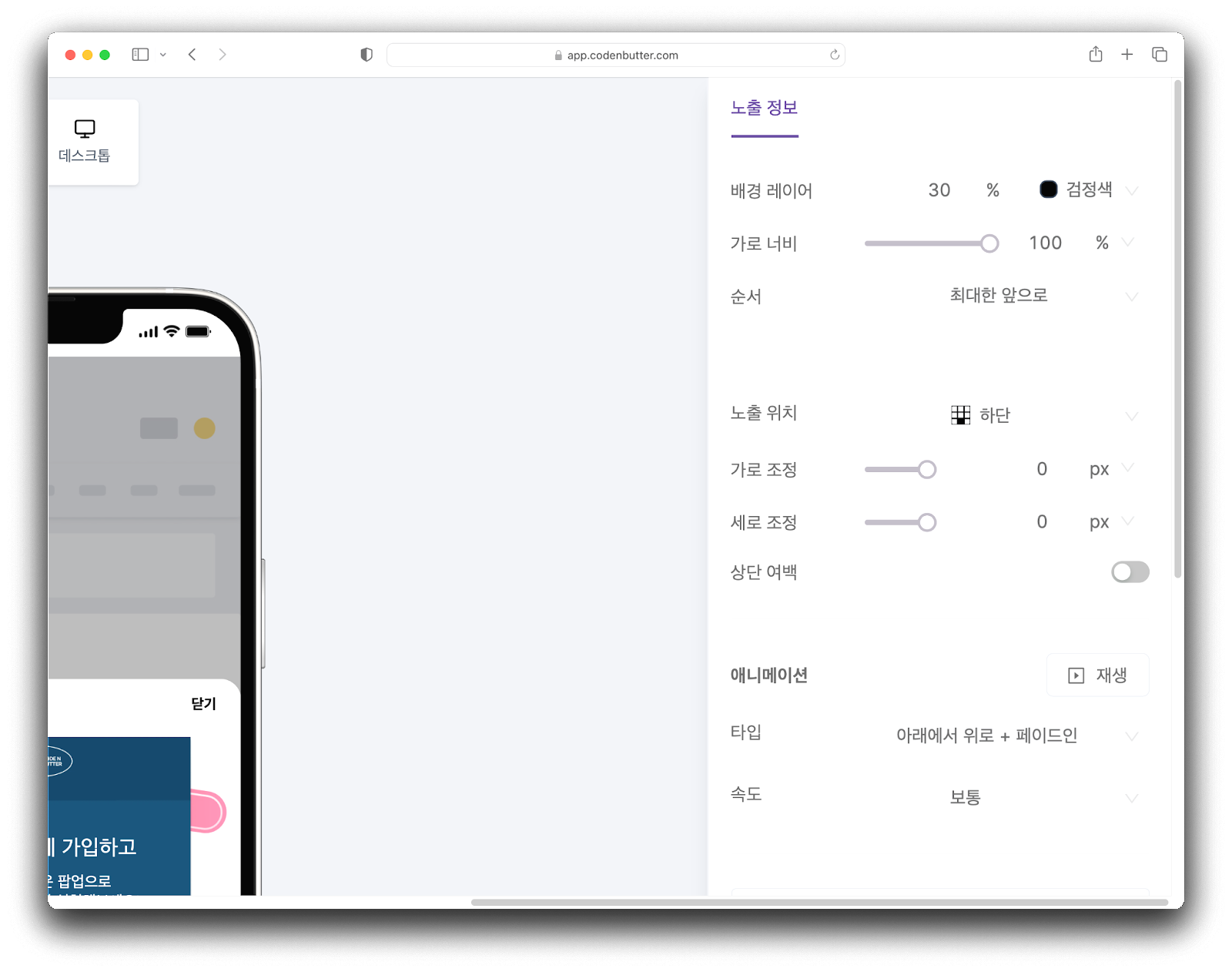
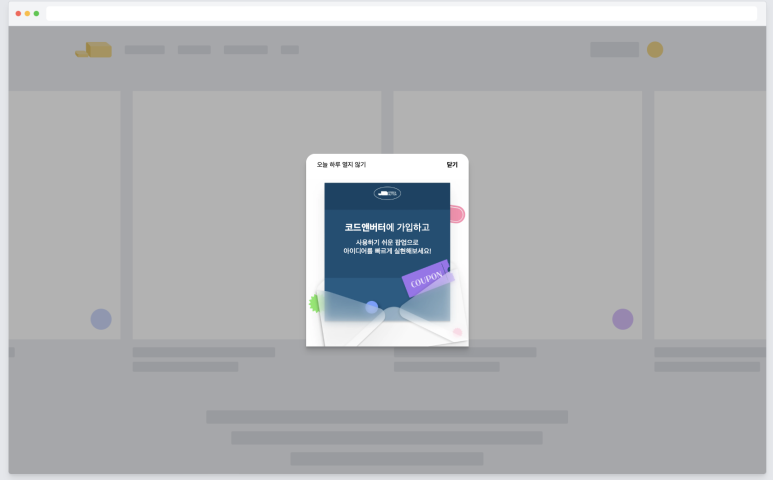
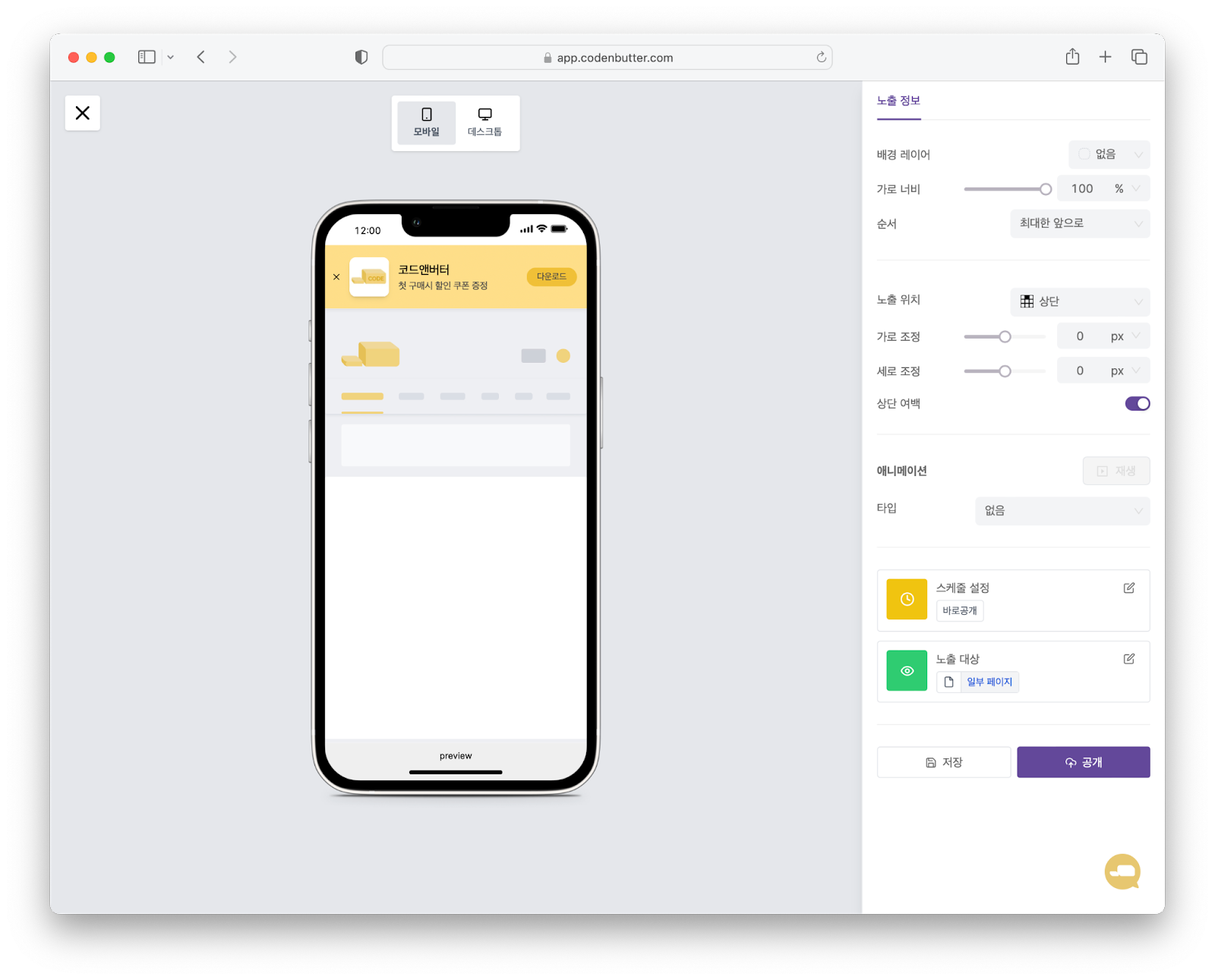
상단 여백
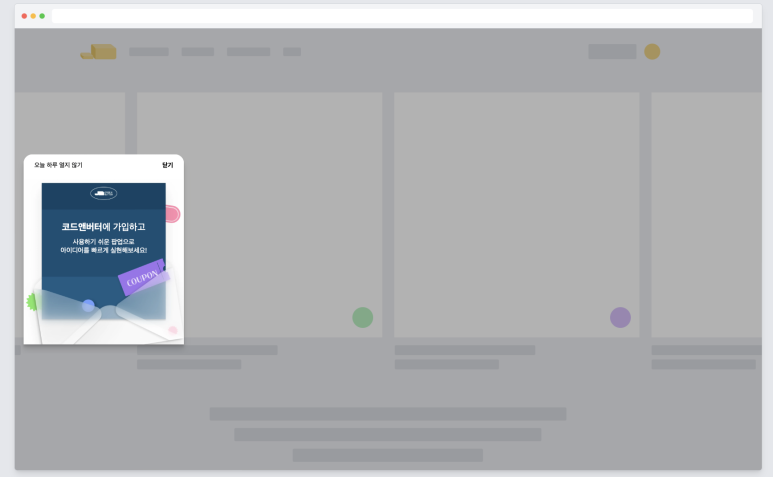
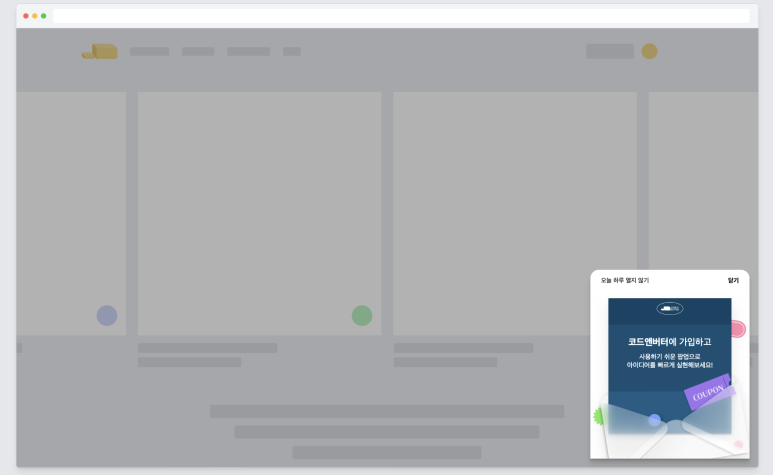
앱 설치 상단 바 팝업 위치 설정 중 상단 여백 생성 기능
상단 여백 설정은 주로 상단에 노출시키는 앱 설치 팝업을 공개 노출할 때, 웹사이트가 팝업에 의해 가려지는 상황을 방지하기 위한 기능입니다. 앱 설치 상단 팝업은 사용자에게 앱을 다운로드를 유도하는 중요한 마케팅 도구 중 하나입니다. 그러나, 이 팝업을 노출할 때 웹사이트의 내용이 팝업에 가려지는 경우가 종종 발생합니다. 이러한 문제를 해결할 때 상단 여백 기능이 사용됩니다. 상단 여백 기능을 활성화하면 웹사이트의 내용을 가리지 않고 상단 여백 위에 노출됩니다.

앱 설치 유도 템플릿은 별도 airbridge 카테고리로 구분되어 있습니다.


상단 여백 기능을 활성화했을 때, 그리고 비활성화했을 때 화면 구성의 차이가 느껴지시나요?
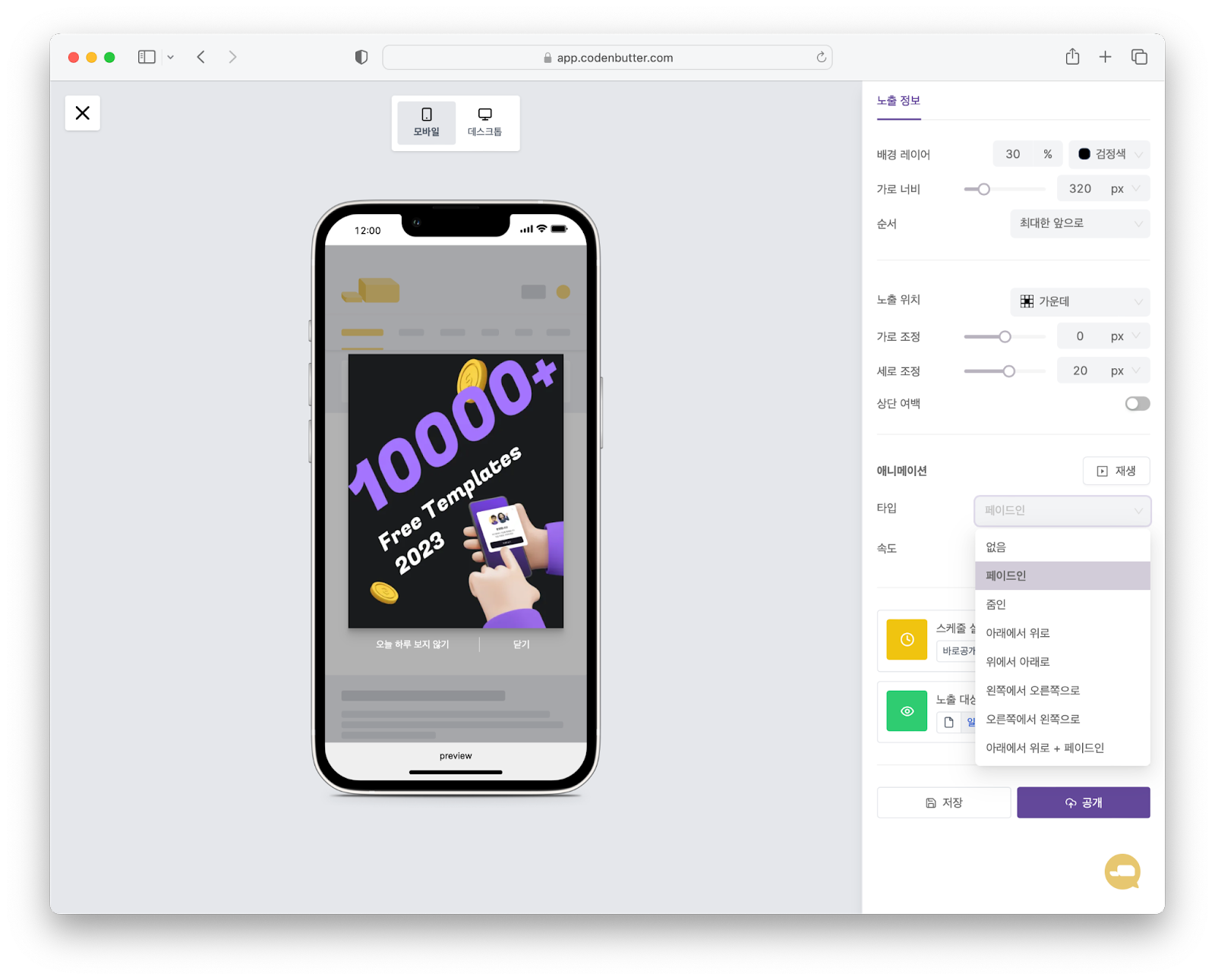
애니메이션
노출 효과 설정 기능
애니메이션 설정 기능은 팝업이 화면에 나타날 때 일정한 애니메이션 효과를 적용하여 사용자 경험을 향상하는 기능입니다. 팝업이 부드럽게 나타나게 하는 페이드인, 아래에서 위로 나타나게 하는 등 10가지의 타입이 있어 파워포인트 슬라이드를 구성하는 것처럼 다양한 시각적 효과를 줄 수 있습니다.

애니메이션 속도 설정은 팝업이 나타나는 속도를 조절할 수 있는 옵션입니다. 애니메이션 효과가 있거나 화면의 전환이 있는 팝업이라면 노출 속도를 설정함으로써 사용자에게 보다 자연스러운 팝업 노출을 할 수 있습니다.
여기까지 가장 기본적인 팝업 노출 설정 방법에 대해 알아보았습니다. 팝업 SaaS 서비스 코드앤버터의 장점은 단순히 팝업을 편집하고 띄워주는 것에서 끝나지 않고, 템플릿을 이용한 디자인부터 애니메이션 효과까지 다양한 노출 설정 옵션들을 설정할 수 있다는 점입니다.
이렇게 소개한 팝업 노출, 공개 설정을 바탕으로 더 나은 웹사이트를 운영해 보세요!
'Codenbutter > 코드앤버터 사용법' 카테고리의 다른 글
| 무료 노코드 팝업 서비스 코드앤버터 사용법2 - 템플릿을 활용한 팝업 디자인 편집 (0) | 2023.04.04 |
|---|---|
| 무료 노코드 팝업 서비스 코드앤버터 사용법1 - 회원가입과 팀 생성 (0) | 2023.03.29 |
| 홈페이지 팝업창 제작 서비스 코드앤버터 사용법 (0) | 2023.03.13 |



